Editing is an inevitable job. You need to edit your work to make sure that everything is perfect. The same thing goes with the code on your website. You need to make some changes to make it as close to perfection as possible.
Many people think that editing the code of a website is a complicated task and that you need a background in information technology to do it. However, you don’t need that just to change the code as it is easy to do. In this article, you will learn how to use the code editor in the cPanel File Manager.
But first, you need to know what the cPanel file manager is as well as the code editor.
What Is cPanel File Manager?
It is a program that lets you control your files using HTTP. It allows you to create or delete files, upload, organize and even change file permissions. Though it may not be as sophisticated as the FTP tool, it provides the basic functionality that you need for your website.
File Manager Editors
There are three file manager editors that you can use when you want to edit your site: the plain text editor, the HTML editor, and the code editor. Let’s have a quick explanation of these programs.
- Plain Text Editor – As the name suggests, this program allows you to edit plain text files and configure them.
- HTML editor – This software is for editing HTML files. It is the easiest editor to use as the buttons found on this program describe its purpose.
- Code Editor – The purpose of this program is that it lets you edit different codes such as JavaScript, PHP files, CSS files, and so on. When you open the program, you will see common code features like line numbering and syntax highlighting.
The good thing about the code editor is that you can edit the files without uploading them for you can do that straight to your website. However, your web page will experience disruption as you edit it. For this reason, it is best if you make a backup copy before changing the code to avoid redoing your task.
Code Editor Features
As mentioned earlier, the program provides a variety of easy-to-use code features. Aside from line numbering and syntax highlighting, you will also find the following buttons:
- Editing – It is where you will find the location of the file you are editing.
- Find and Replace – When you press Ctrl+F on your keyboard, the find and replace box will appear. The purpose of this feature is to create several changes to the same code.
- Use Text Editor – The purpose of this button is to navigate the code editor to text editor and vice-versa.
- Encoding – It is a drop box that lets you change the page encoding type on the server. This feature is perfect for foreign language sites and other programming code requirements.
Using the Code Editor in the cPanel

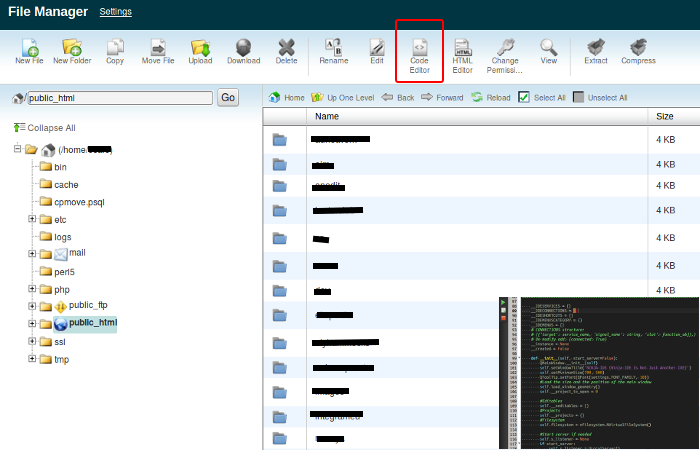
Now that you know the purpose of the cPanel file manager and the editor software, let’s focus on how to use the code editor in the cPanel File Manager. To use the code editor in cPanel, you need to perform the following steps:
- Log in to your cPanel.
- Go to the File Manager. Choose the directory where you can find the file you want to edit and click “Go.”
- Go to the web page you wish to revise. Select what you want to change and click the code editor button.
- Once you see the code editor interface, you can do whatever you like to your file then click “Save Changes” or Cancel when finished.